css 링크버튼 만들기
링크버튼 만드는 방법은 아주 많이 나와있습니다. 아래 사이트로 들어가셔서 자기가 원하는 버튼을 디자인합니다.

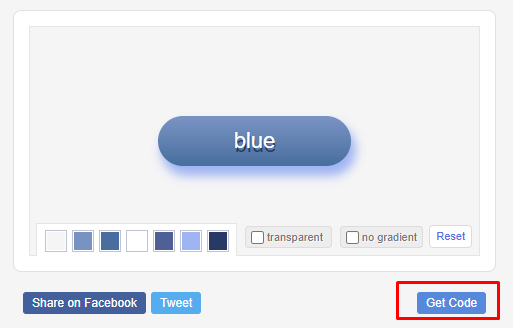
사이트에 들어가면 왼쪽(1번)으로 디자인을 선택하고 오른쪽(2번)으로 사이즈를 선택합니다. 그리고 Get Code로 마무리를 합니다.

입체적인 느낌으로 만들어 보았는데요. 자기 입맛대로 예쁘게 만들면 좋겠죠? 다 만들게 되면 Get Code를 누릅니다.

Get Code를 누르면 왼쪽에 코드가 생성됩니다. 이 코드를 그대로 복사합니다.


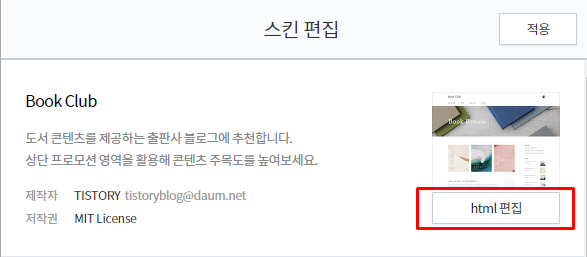
티스토리 블로그 왼쪽하단에 보면 꾸미기->스킨편집에 들어가면 오른쪽 위에 html편집으로 들어갑니다.

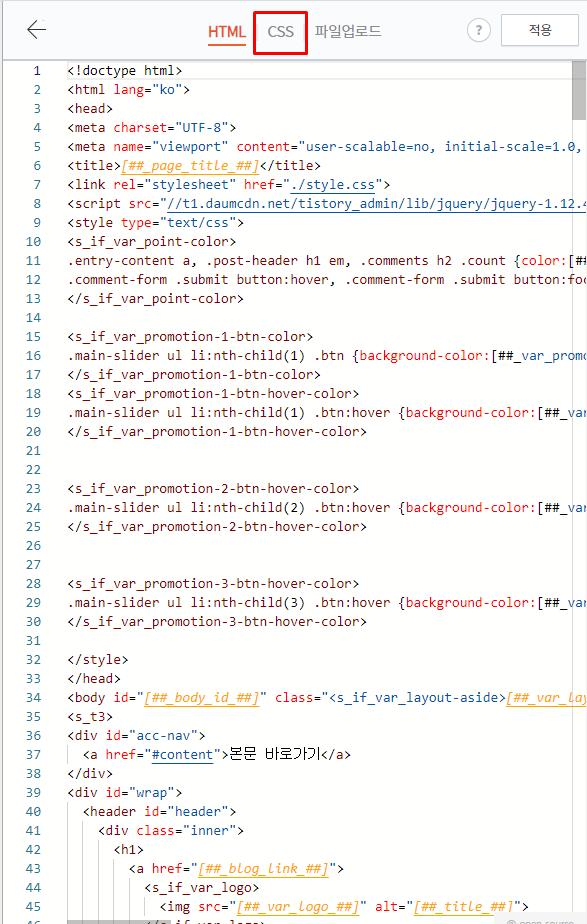
스킨편집에 들어가면 가운데 CSS를 클릭하고 하단에 우리가 처음에 만들어 놓은 코드를 복사+붙여 넣기를 합니다.

우리가 만들 놓은 CSS코드를 복사합니다.

CSS하단에 붙여 넣기를 하고 적용을 누릅니다.
티스토리 서식 만들기
자 이제 티스토리에 서식 만들기를 통해 블로그레 링크를 삽입해 보겠습니다.

아래에 있는 코드만 복사를 합니다.
<a href="#" class="myButton">blue</a>

티스토리 블로그에 서식관리로 들어갑니다.

오른쪽 상단 서식 쓰기로 들어갑니다.


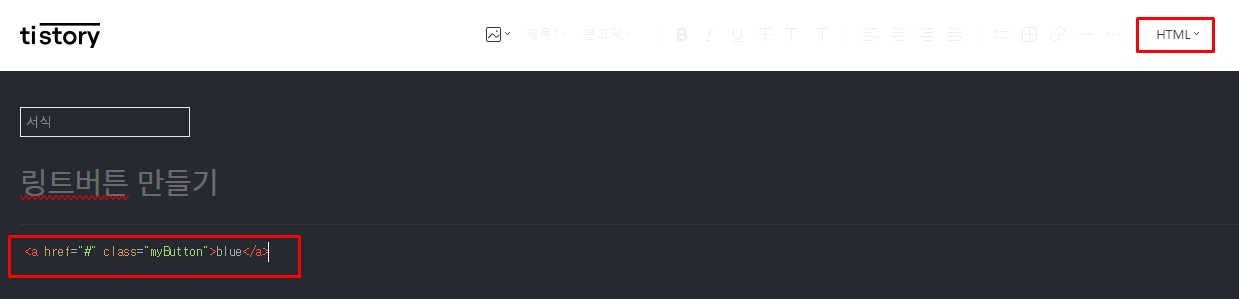
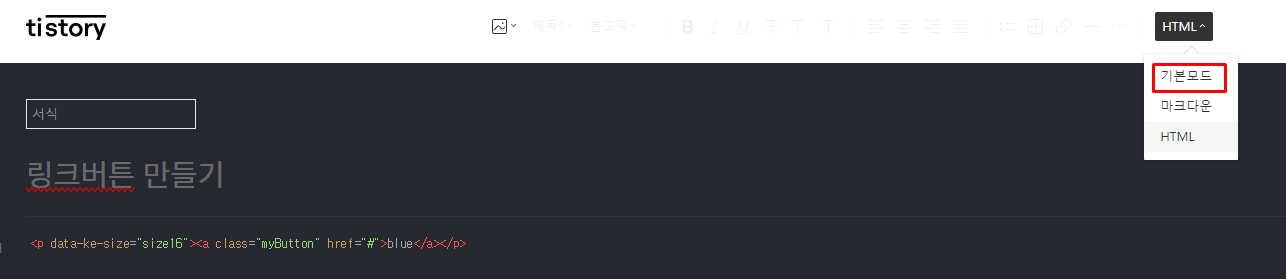
그리고 오른쪽 상단에 기본모드를 HTML로 바꿔줍니다.

어두면 도스화면이 나오고 우리가 맨 처음에 만들어 놓은 코드를 복사 붙여 넣기를 합니다.
<a href="#" class="myButton">blue</a>

그리고 기본모드로 바꿔줍니다.

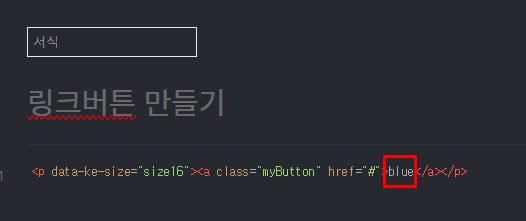
blue버튼이 생성되고 이 글을 바꿔주려면 기본모드에서 HTML로 들어갑니다.

blue글씨를 바꿔줍니다.

그리고 다시 기본모드로 들어가면

글씨가 링크버튼 만들기로 바뀌었습니다.

블로그 왼쪽 하단에 보면 미리 보기를 클릭합니다.

자~ 그럼 링크버튼 만들기가 완성되었습니다. 디자인이나 버튼색깔은 자기 취향대로 변경하시면 됩니다.
링크버튼에 전면광고 주소 넣기
이제 티스토리 블로그에 링크버튼 만들기가 완성되었으니 이제는 링크를 클릭했을 때 전면광고가 나오게 하는 방법을 알려드리겠습니다.

블로그에 링크버튼을 드래그하고 상단 클립모양을 클릭합니다.

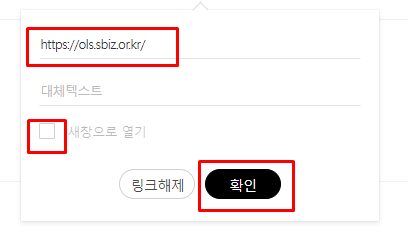
그리고 #란에 원하는 사이트명을 넣어주고 새창으로 열기 체크박스를 풀어줍니다. 그리고 확인을 누릅니다.

다시 미리 보기를 합니다.

그런데 문제가 생겼습니다. 링크는 생성이 안되어 있고 글씨만 남아 있는 상황이 되었습니다.
2023년 9월 26일 날짜로 이렇게 링크를 달게 될 경우 코드가 지워지는 현상이 발생되었습니다.
방법이 없는 건 아닙니다. 이것 때문에 링크버튼이 생성이 안되어 골머리를 썩던 중 방법을 찾았습니다.

HTML에 있는 "#" 여기에 사이트 주소를 넣어주고 기본모드로 돌아와 미리 보기를 하면 됩니다.

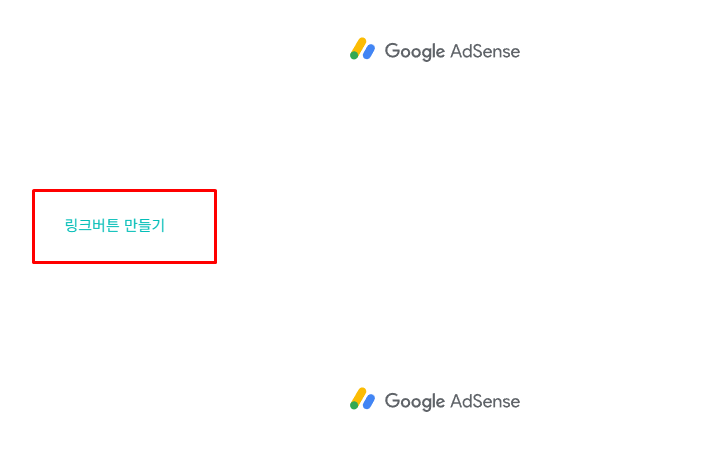
이렇게 하면 링크버튼도 생성되고 전면광고도 생성되면 클릭율도 올라가겠죠?
링크 하나만 잘 설정해 놓아도 매우 깔끔한 블로그가 완성된다 해도 과언이 아닙니다.
잘 만들어 놓은 블로그로 높은 수익을 얻길 바랍니다~!!
'생활정보' 카테고리의 다른 글
| 놓치면 월 수십만 원 증발? 노인장기요양보험 ‘등급·신청·꿀팁’ 완전 가이드 (1) | 2025.09.29 |
|---|---|
| 영아수당 부모급여 총정리 (+2025년 버전) (3) | 2025.05.25 |
| 실비보험 싸게 가입하는 방법 (0) | 2025.03.26 |
| 건강한 생활 습관 만들기 (0) | 2025.03.23 |
| 24년 정부지원금 육아휴직 급여 지원금 3,900만원 대상 확인하기 (0) | 2024.01.11 |



